 LATIHAN MEMBUAT HALAMAN WEB
Sebelum membuat file
HTML
sebaiknya,buatlah sebuah folder baru dan berinama
WebKu
pada drive
C:\
di komputer anda.Kita akan membuat
Script Notepad
menggunakan
Tag <HTML>,<HEAD>,<TITLE>,dan <BODY>
LATIHAN MEMBUAT HALAMAN WEB
Sebelum membuat file
HTML
sebaiknya,buatlah sebuah folder baru dan berinama
WebKu
pada drive
C:\
di komputer anda.Kita akan membuat
Script Notepad
menggunakan
Tag <HTML>,<HEAD>,<TITLE>,dan <BODY>
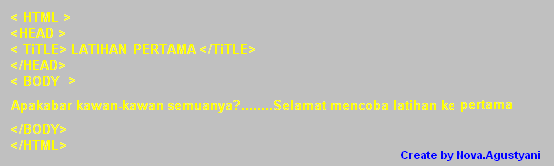
(1) Langkah Peratama: Jalankan Notepad,
(2) Langkah kedua: Ketik baris-baris seperti terlihat di bawah ini:

(3) Langka ke tiga: kemudian klik menu File > Save As pada menu bar Noteped .
(4) Langkah ke empat: lalu ketika muncul jendela Save As ,pada kota isian File name ketiklah "latihan1.html" .dan yang harus anda ingat file yang akan di simpan harus dalam ekstensi ".html " bukan dalam ekstensi ".txt " setelah penulisan nama file benar kemudian pilih folder WebKu pada bagian Save In Kemudian klik tombol SAVE .
(5) Langkah ke Lima: pada Windows explorer,browser folder WebKu yang sudah anda buat sebelumnya.kemudian klik ganda file latihan1.html untuk menjalankannya.dan amati apa yang akan terjadi,pada tampilan web anda?..
LATIHAN MENGATUR WARNA BELAKANG WEB Warna belakang Web dapat di atur dengan cara merubah nilai atribut BGCOLOR dalam Tag <BODY>.
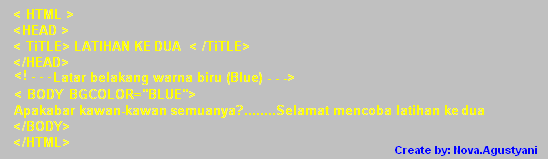
(1) Langkah Pertama: Jalankan Notepad
(2) Langkah kedua: Ketik baris-baris teks di bawah ini,Harus persis:

(3) Langkah ketiga: Simpan dengan nama "Latihan2.html" pada folder C:\WebKu .
(4) Langkah ke empat: Jalankan dari folder C:\WebKu file "Latihan ke dua.html"
Yang perlu anda ketahui bahwa selain warna blue (biru) terdapat 15 jenis warna lainnya yang bisa anda pilih secara langsung,yaitu: SILVER,GRAY,WHITE,MARLOON,RED,PURPLE,FUCHSIAN,GREEN,LIME,OLIVE,YELLOW,NAVY,TEAL,dan AQUA. selain itu untuk menentukan sebuah warna dalam dokumen HTML.Anda juga dapat menggunakan kombinasi 6 angka:0,1,2,3,4,5,6,7,8,9,a,b,c,d,e dan f. yang di awali dengan karakter "#" contoh penggunaannya adalah : <BODY BGCOLOR="#ff0022">.
LATIHAN MENGATUR WARNA TEKS WEB Warna teks web dapat di atur dengan mengubah nilai atribut TEXT dalam Tag " <"BODY"> ":
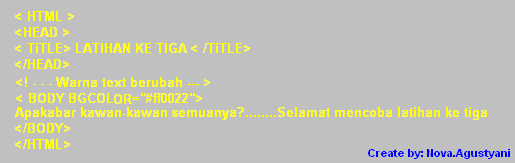
(1) Langka pertama: Jalankan Notepad
(2) Langkah kedua: Ketik baris-baris seperti berikut ,harus sama persis:

(3) Langkah ke tiga: Kemudian simpan dengan nama "Latihan ke tiga.html" pada folder C:\WebKu
(4) Langkah ke empat: Klik ganda pada folder WebKu dan file "Latihan ke tiga.html"
LATIHAN MEMBUAT WARNA LATAR BELAKANG DAN TEKS WEB SECARA BERSAMAAN Pada bagian ini kita akan membuat script untuk mewarnai teks dan background web,secara bersaman Dengan merubah atribut Seperti Latihan 2 dan 3 dalam satu file web/html ikuti langkah-langkah berikut:
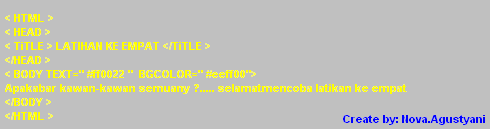
(1) Langkah pertama: Jalankan Notepad.
(2) Langkah kedua : Ikuti seperti gambar ini,harus sama persis:

(3) Langkah ke tiga: Kemudian simpan dengan nama "Latihan ke empat.html" pada folder C:\WebKu
(4) Langkah ke empat: Klik ganda pada folder WebKu dan file Latihan ke empat.html
LATIHAN MEMASUKAN GAMBAR LATAR BELAKANG WEB web yang anda buat dapat di beri gambar latar belakang tertentu dengan cara merubah nilai atribut BACKGROUND pada Tag <BODY> .Sebelum latihan ini siapkanlah gambar berFormat JPG dan simpan di folder WebKu ubah nama file gambar tersebut menjadi GAMBARKU.JPG .kemudian ikuti langkah berikut:
(1) Langkah pertama: jalankan Notepad
(2) Langkah ke dua: Ikuti seperti di bawah ini :

(3) Langkah ketiga: Simpan ke folder WebKu berinama Latihan kelima.html ,Kemudian klik ganda file Latihan kelima.html
Sekarang kita akan latihan menulis Tag teks dan karakter didalam menulis script HTML.mari ikuti dan amati gambar berikut ini:

Untuk menjalankan dan menyimpanya,ikuti langkah-langkah yg sudah di jelelaskan seperti di atas,Selamat mencoba.
Kembali

© 2010-2010 l Noval
